Design from an Image in JDoodle.ai
Upload an image, a mockup, a mood board, or even a screenshot, and JDoodle.ai will generate a website layout inspired by its structure and style. Just add a prompt to guide the output, and let the image set the tone for the page.
TL;DR:
Feature: Upload an image, add a Prompt and Get a full layout design
Supported formats: JPG, PNG, JPEG, SVG (max 300 KB), GIF, WEBP (max 5 MB)
Best for: Mockups, screenshots, moodboards, UI inspiration
Prompt examples:
“Design a modern SaaS landing page using this image.”
“Build a minimal homepage inspired by this visual.”
What is “Design from an Image” in JDoodle.ai?
“Design from an Image” is a feature that lets you upload an image and generate a custom layout based on that visual. The image uploaded is used as a creative reference, combined with the prompt to build a unique web page.
How to Use It (Step-by-Step)
Step 1: Open the Prompt Editor
Go to home page and go to the option “design from an image” option.

Step 2: Upload an Image
Click the 📎 Upload icon near the prompt, or upload option in “design from an image” option and choose your file. It could be any UI/UX wireframe image or screenshot of an existing website
Supported formats:
JPG / JPEG
PNG
SVG (max 300 KB)
GIF
WEBP (max 5 MB)
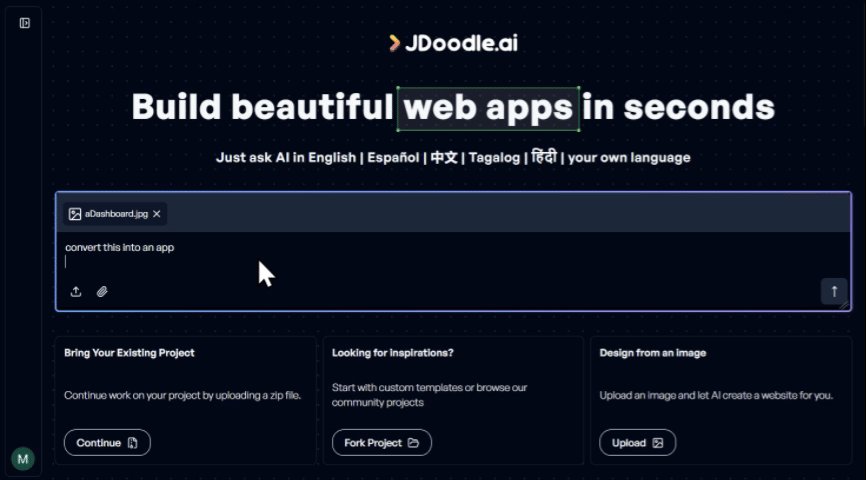
Step 3: Add a Prompt
Once the image is attached, type a clear instruction after uploading your image.
Example :
Design a clean product landing page based on this image.
Build a dark-themed homepage using this as a visual reference.
Use this image to create a modern portfolio layout.
Step 4: Click “enter”
Once you entered, jdoodle.ai will be able to create a website based on the image reference and the prompt entered.
What kind of images work best?
UI mockups (Figma/Sketch screenshots)
Landing page designs or inspiration shots
Moodboards or color palettes
Marketing graphics or brand-style references
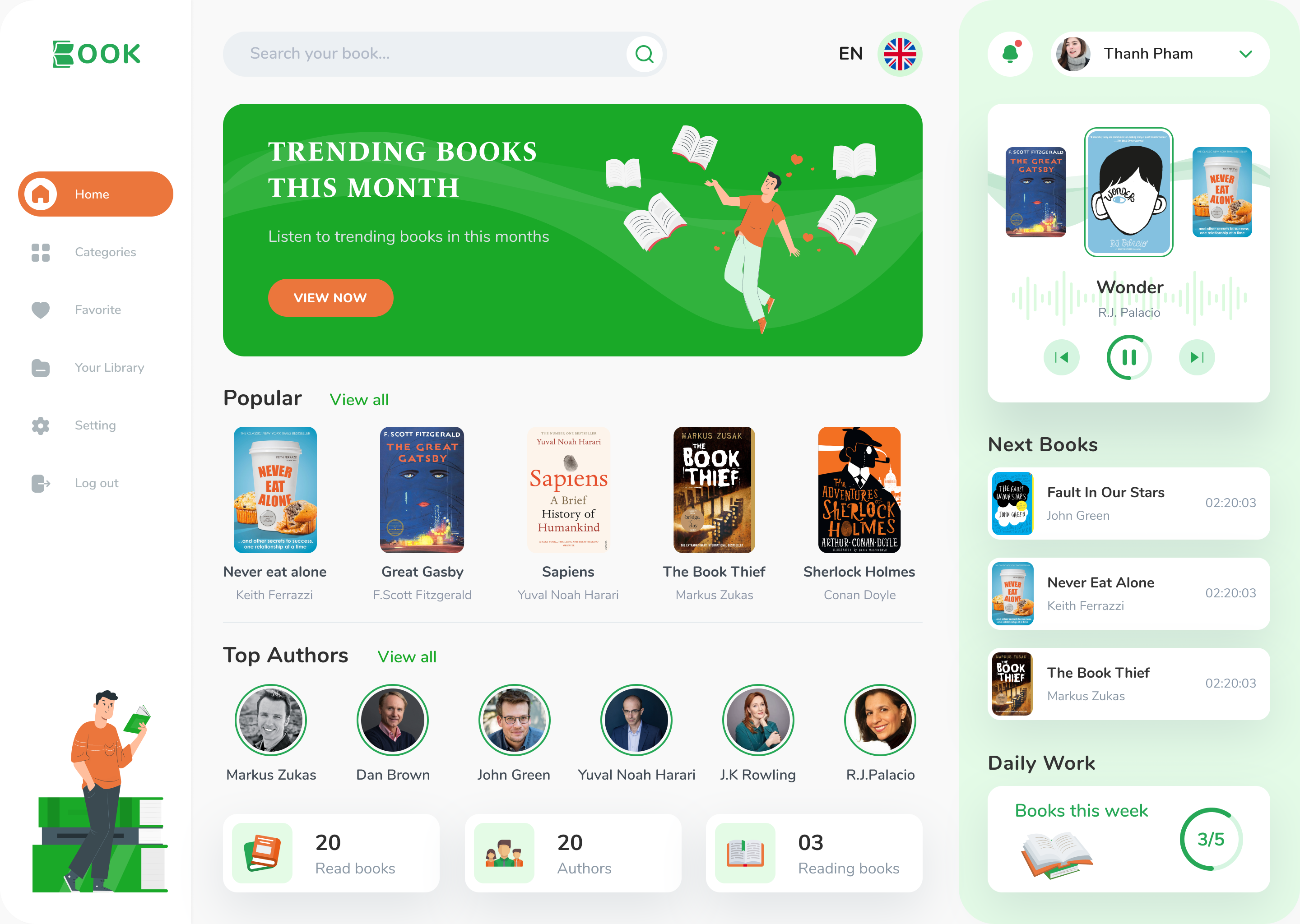
Here is an example of how the result will be : The uploaded image:

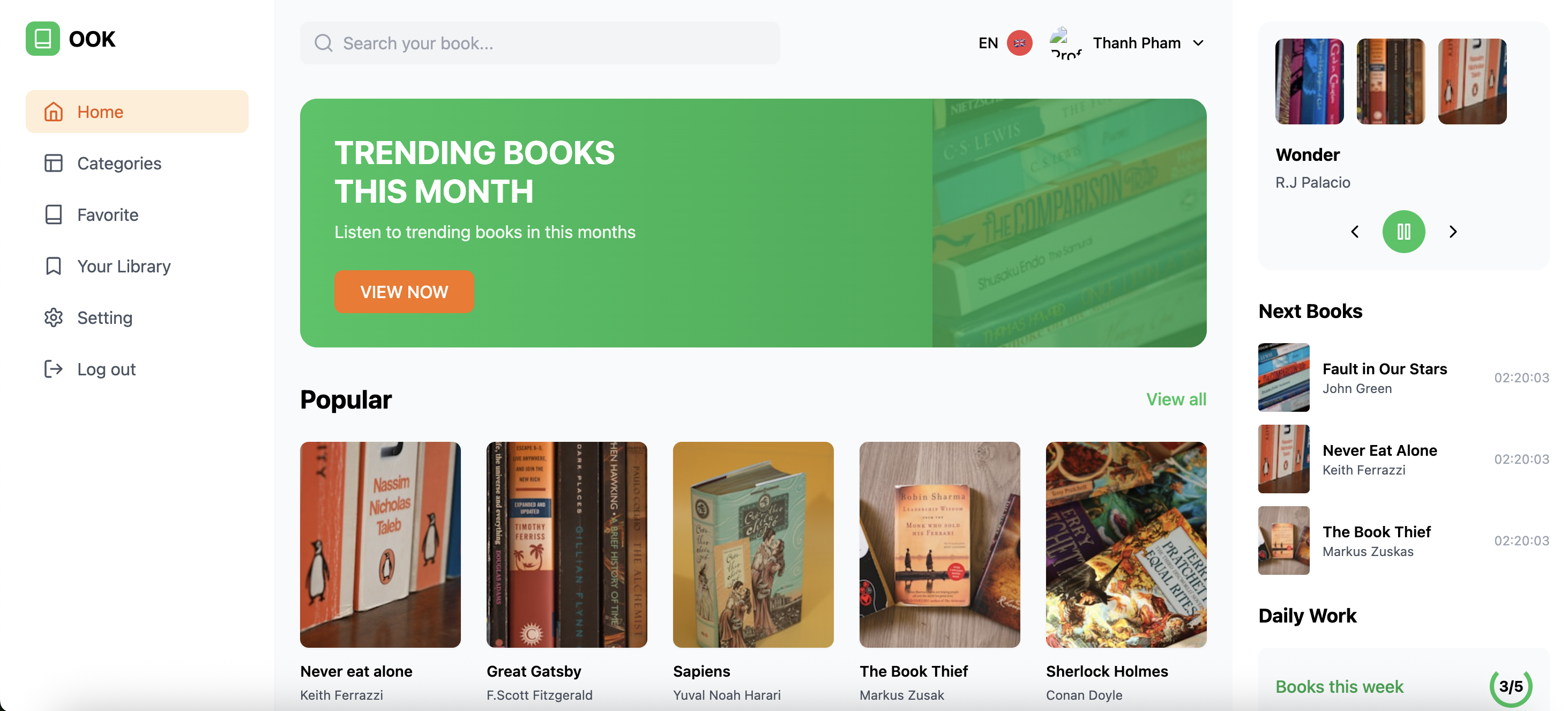
And the result :

A few prompt examples to try :
For Layout Types :
Design a modern SaaS landing page based on the attached image.
Build a one-page portfolio inspired by the image attached
Create a dashboard-style UI using this image as reference.
Use this image and design a similar clean product detail page.
For Visual Style / Aesthetic :
Create a bold and dark-themed layout using the style from the image
Use the attached image as a base for a soft, neutral-toned portfolio.
For Structure / Components :
Build a layout by adding features, footer, contact us pages using the attached image as reference.
Design a three-section homepage layout inspired by the attached mockup.
Use the attached image to guide the structure of a pricing page.
FAQs: Frequently Asked Questions
Can I upload multiple images at once?
No. At present, jdoodle.ai processes one image per prompt. You can upload more images using additional prompts.
Will JDoodle recreate the design pixel-by-pixel?
No. It creates a new layout inspired by the uploaded image, not a direct copy. The structure and vibe will reflect the visual input, but content and styling can be changed based on prompt given.
Can I control the output more specifically?
Yes. It doesn’t mean the layout will be the same just as the uploaded image. You can get your desired output by adding desired prompts.
You can change the
Layout type as dashboard, portfolio, homepage
Style can be dark mode, minimal, bold, modern
Add sections like features, pricing, footer
1. What happens if I don’t like the result?
If you are not happy with how the website design has turned out, you can tweak your prompt and re-run it. If you prefer to change the whole layout, you can upload a different image and try again.
2. Can I edit the generated layout later?
Yes. The layout is completely editable and you can continue to customize using additional prompts.
3. Tips for Better Results
Using clear keywords like “homepage,” “grid,” or “two-column” will help you get better results.
Include tone and style hints: minimal, dark, playful, bold.
Try uploading UI screenshots or mockups for more structured layouts.
4. How to Reset or Start Over?
If you are not happy with the results and want a fresh design, you can :
Upload a new image
Add a new prompt
Hit Enter
Need Support?
Still unsure or stuck? Contact us at [email protected] and we're happy to help you bring your visual ideas to life. Or connect with our community on Reddit to share feedback, ask questions, and get inspired.